Android App – IoT Sensor Data – DS18B20
Beschreibung der Sensor Logger Applikation
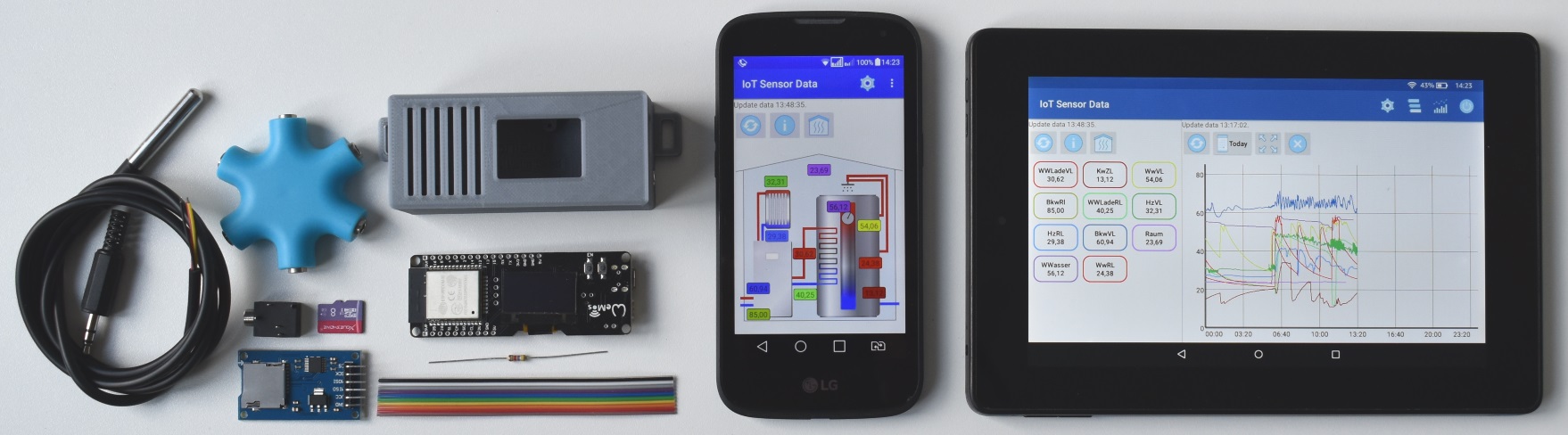
Mit Hilfe der App für Android lassen sich die Messwerte des Temperatursensors DS18B20 oder anderer Sensoren per WLAN mit einem Tablet oder Handy bequem von zu Hause oder von unterwegs abfragen. Der Temperaturverlauf kann in einem Diagramm dargestellt und analysiert werden. Die App ist auf ein 7″-Tablet optimiert, funktioniert aber auch mit einem Handy oder 10″-Tablet. Die App kann auch für eigene Sensor Projekte verwendet werden. Die Schnittstelle des http Interfaces ist weiter unten beschrieben.
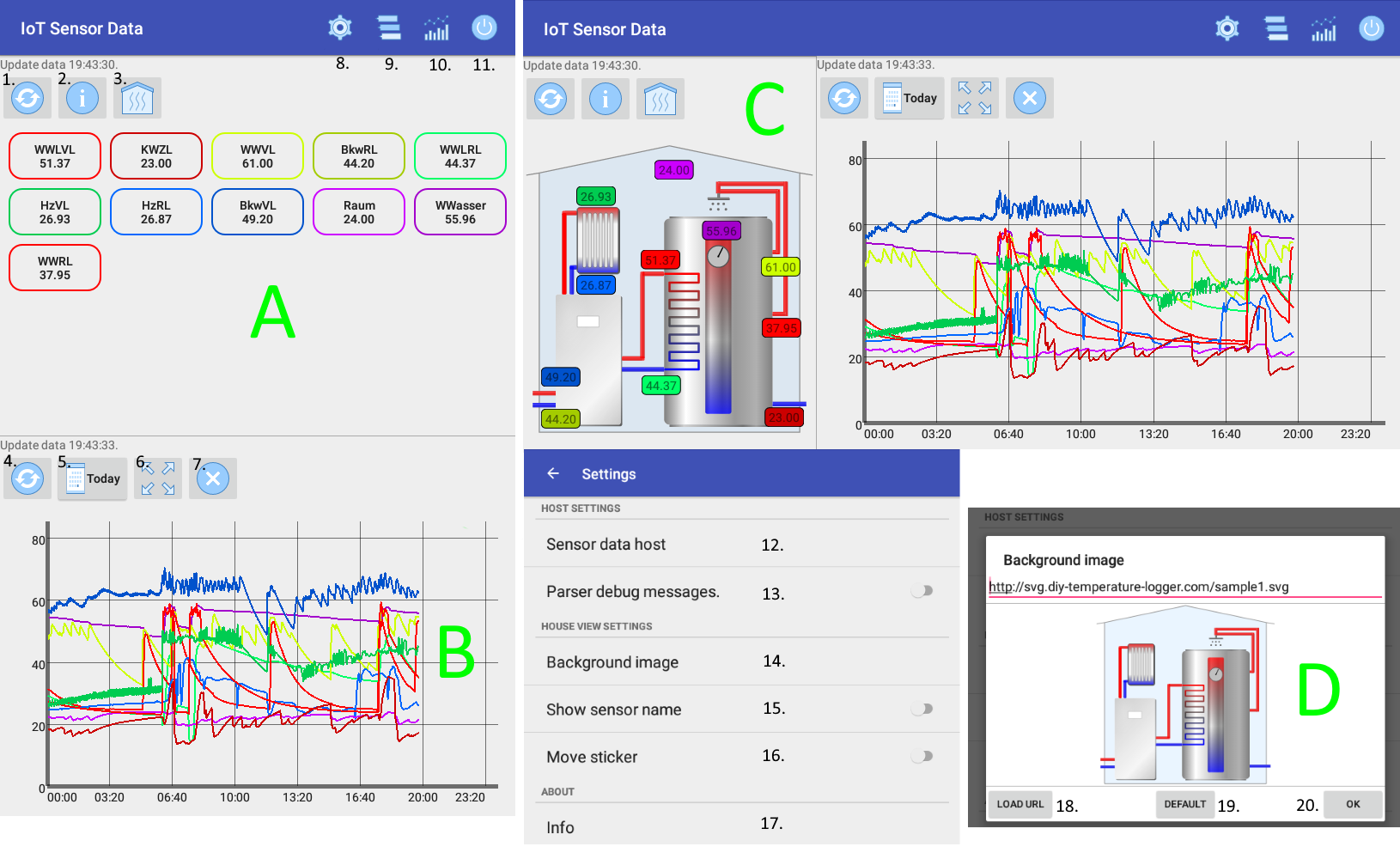
A – Sensor View
Hier werden die aktuellen Werte der Sensoren dargestellt. Mit Klick auf 1. werden die Daten aktualisiert. Mit dem Button 2. wird auf eine detailliertere Ansicht der Sensoren umgeschaltet. Es sind dann noch die Fehlerrate und der interne Name der Sensoren zu sehen. Mit Klick auf 3. wird auf die Haus View umgeschaltet. Mit einem Klick auf die Sensoren werden Graphen in der Ansicht B ein- und ausgeschaltet.
B – Diagramm View
Hier wird der Temperaturverlauf der Sensoren dargestellt. Mit dem Button 4. werden die Werte vom ESP-Board abgefragt. Mit 5. lässt sich das Datum der Abfrage einstellen. Es kann in der Zeitachse gezoomt werden, um nur einen Teil des Tages zu sehen. Die Y-Achse wird automatisch berechnet. Mit dem Button 6. wird auf minimalen Zoom geschaltet. Der Button 7. löscht alle Einträge in der App. Es werden insgesamt zehn verschiedene Farben zum Zuordnen der Sensoren zum Temperaturverlauf verwendet.
C – Haus View
Hier sind die Sensoren mit einem SVG-Hintergrundbild zu sehen. Mit einem Klick auf die Sensoren werden die Graphen in der Ansicht B ein- und ausgeschaltet. Wenn die Option 16. „Move Sticker“ eingeschaltet ist, können die Sensor verschoben und neu auf dem Hintergrundbild positioniert werden. Mit der Option 14. „Background Image“ lässt sich das Hintergrundbild ändern.
D – Load SVG View
Hier kann ein eigenes SVG importiert werden. Mit dem Button 18. wird das Bild von der eingestellten URL geladen und dargestellt. Der Button 19. lädt das originale SVG. Mit dem Button 20. werden die Änderungen übernommen. Die der Zurück-Taste werden eventuelle Änderungen nicht übernommen
Applikation
Mit 9. und 10. lassen sich die Sensor View und Diagramm View ein- und ausschalten. Der Button 11. beendet das Programm. Mit dem Button 8. lassen sich die Einstellungen verändern. So kann mit 12. die Adresse des Webservers, der die Daten bereitstellt (das ESP-Board), eingestellt werden. Wenn die Option 13. eingeschaltet ist, werden Informationen zum Parsing und Parsing-Fehler in einer Message-Box dargestellt. Das kann zum Debugging genutzt werden, wenn ein anderer Webserver als das ESP-Board verwendet wird. Ist die Option 15. eingeschaltet, wird zusätzlich zu der Temperatur auch der Name des Sensors in der Haus View dargestellt. Die Option 17. zeigt Informationen zur Version, zur Lizenz und zu den verwendeten Libraries.
Download
Zum Testen gibt es eine kostenlose Version von IoT Sensor Data. Der Host lässt sich nicht einstellen. Sie kann nur auf die Simulation im Internet zugreifen. (https://simu.diy-temperature-logger.com/)
Die richtige Version kann hier heruntergeladen werden.
SVG Download / Beschreibung
Es können selbst erstellte SVGs mit der App verwendet werden. SVGs sind vektorbasierte Grafiken die auch mit einem Text-Editor erzeugt werden können. Die Beschreibung ähnelt html. Hier sind ein paar Beispiele, die in IoT Sensor Data importiert werden können. Die SVGs sind von mir erstellt und können frei heruntergeladen, editiert und weiter verwendet werden. Sample2.svg ist per Default in der App als Hintergrundbild enthalten. Sample1.svg ist im Prinzip dieselbe Grafik mit weniger 3D Effekten.
|
https://svg.diy-temperature-logger.com/sample1.svg |
|
| https://svg.diy-temperature-logger.com/sample2.svg |
|
| https://svg.diy-temperature-logger.com/simple1.svg |
|
Das ist z.B. die Datei simple1.svg.
<svg width="270px" height="270px" version="1.1" xmlns="https://www.w3.org/2000/svg"> <!-- house --> <g transform="translate(3 3)" > <path style=" fill:#98CCFD;" d="M 12 25 V264 H252 V25 L 132 0 L 12 25" stroke="black" stroke-width="1" stroke-linecap="butt" fill-opacity="0.2"/> <line x1="0" y1="27" x2="12" y2="25" stroke="black" stroke-width="1" stroke-linecap="butt"/> <line x1="264" y1="27" x2="252" y2="25" stroke="black" stroke-width="1" stroke-linecap="butt"/> </g> </svg>
Interface – App Request – Webserver Response
Die Applikation benutzt zwei Anfragen um aktuelle und aufgezeichnete Werte von einem http Webserver abzufragen. So können auch eigene Sensor Logging Projekte mit Arduino und Raspberry Pi mit der App genutzt werden.
| App Request | Webserver Response |
|---|---|
| aktuelle Daten https://<server>/config |
<InterfaceVersion=1>;<DeviceName>;<VersionString>;<LastStartTimeBoard>;<TemperatureMeasureCount> <Scale (1-Left,2-Right>;<UniqueName>;<Temperatur>;<SensorName>;<CRCError1>;<CRCError2>,<CompleteError> <Scale (1-Left,2-Right>;<UniqueName>;<Temperatur>;<SensorName>;<CRCError1>;<CRCError2>,<CompleteError> … |
| z.B. http://simu.diy-temperature-logger.com/config |
1;esp-simulation;0.9;2018/11/20 11:46:23;33 1;721E;53.37;WWLVL;7;0;0;977 1;E4F6;23.27;KWZL;12;2;0;845 … |
| gespeicherte Daten https://<server>/file?y=<yyyy>&m=<mm>&d=<dd>&id=<SensorId> |
<hh:mm>;<Number> … |
| z.B. http://simu.diy-temperature-logger.com/file?y=2018&m=12&d=09&id=5364 |
00:00;12.34 00:04;34 01:32;44.11 … |
Beispiel für eine Arduino Server Implementierung:
server.on("/config" , HTTP_GET, [](AsyncWebServerRequest * request)
{
Serial.printf("/config\n");
String stringReturn = sensor18b20::GetInstance().getWebAppConfigText();
request->send(200, "text/plain", &stringReturn[0]);
});
server.on("/file" , HTTP_GET, [](AsyncWebServerRequest * request)
{
int paramsNr = request->params();
DateTime dt(MyNTPClient::GetInstance().getEpochTime());
unsigned long start = millis();
int year = dt.year();
int month = dt.month();
int day = dt.day();
sensor18b20& sensorInstance = sensor18b20::GetInstance();
String id = "";
if( sensorInstance.getNumberSensorCnt() > 0)
{
id = sensorInstance.getSensorCRC16Id(0);
}
for(int i=0;i<paramsNr;i++)
{
AsyncWebParameter* p = request->getParam(i);
if(p->name() == "y")
{
year = p->value().toInt();
}
else if(p->name() == "m")
{
month = p->value().toInt();
}
else if(p->name() == "d")
{
day = p->value().toInt();
}
else if(p->name() == "id")
{
id = p->value();
}
}
Serial.printf("/file '%s'\n", &id[0]);
// close file in callback readTempDataFromSD
AsyncWebServerResponse *response = request->beginResponse(String("text/plain"), g_fileTempData.size(), readTempDataFromSD);
response->addHeader("Server", "MyServerString");
request->send(response);
});
Der Server https://simu.diy-temperature-logger.com/ wird auch in der Demo Version von IoT Sensor Data als Webserver verwendet.
Lizenz
Das Urheberrecht liegt bei mir. Es ist nicht erlaubt, IoT Sensor Data weiterzugeben.
Libraries
IoT Sensor Data verwendet folgende Libraries, die unter der Apache 2.0 Lizenz stehen.
GraphView – https://github.com/jjoe64/GraphView/wiki
Volley – https://github.com/google/volley/blob/master/LICENSE
AndroidSVG – https://bigbadaboom.github.io/androidsvg/index.html
Support:preference-v7 – https://developer.android.com/topic/libraries/support-library/packages